Headless Commerce

Mit Headless Commerce gehen E-Commerce Händler neue Wege, denn anders als bei traditionellen Shopsystemen laufen Frontend und Backend getrennt voneinander. Das bietet Ihnen nicht nur mehr Flexibilität, einen größeren Gestaltungsspielraum und begünstigt Ihren Omnichannel-Vertrieb. Sie senken damit auch das Risiko von Ausfällen an verkaufsstarken Tagen.
Unterstützung anfragenDiese Händler unterstützen wir dabei
Headless Commerce und Shopify
Ob Sie sich nun ein Headless Frontend wünschen, Ihre Kunden über einen Headless Checkout durch den Kaufprozess führen wollen oder mit einem Headless CMS für ein Magazin oder Blog in Ihrem Shopify Shop sorgen, wir sind in all dem Experten. Mit dem Frontend-Framework Hydrogen und der Hosting-Plattform Oxygen, die Shopify Händler in den Preisplänen Basic, Shopify, Shopify Advanced und Shopify Plus ohne zusätzliche Gebühr nutzen können, ist Headless Commerce problemlos umsetzbar.
Headless Lösungen
Wir arbeiten mit Hydrogen, um Headless Frontends zu bauen. Falls Sie sich für Ihren Shopify Shop ein umfangreiches CMS wünschen, binden wir die bewährte Lösung Storyblok an Ihren Shopify Shop an. Sie möchten einen Headless Checkout nutzen? Mit dem Klarna Checkout haben wir in der Vergangenheit gute Erfahrungen gemacht.
Verbesserte SEO
Headless Commerce ermöglicht eine flexible Gestaltung von URL-Übersetzungen und verbessert die interne Verlinkung. Eine gut durchdachte API-Architektur und Routing-Strategie können die URL-Struktur optimieren und den Transfer des sogenannten Linkjuice auf wichtige Seiten verbessern. Durch eine kluge Verlinkungsstrategie können Sie die Vorteile von Headless Commerce voll ausschöpfen.
Flexibilität
Sie können die Benutzeroberfläche Ihres Shops ganz flexibel weiterentwickeln und an Ihre Bedürfnisse anpassen. Wir haben viel Erfahrung mit der Gestaltung und Entwicklung des Frontends und unterstützen Sie gerne.
So unterstützen wir Sie als Shopify Plus Agentur
Wenn Sie die Unterstützung von Latori für die Entwicklung, Einrichtung und Anbindung Ihres Headless-Commerce-Systems in Anspruch nehmen, gehen wir wie folgt vor:
Beratung
Wir beraten Sie bei der Auswahl des richtigen Systems, das Ihren Headless-Anforderungen gerecht wird.
Entwicklung & Gestaltung
Wir setzen Ihre Wünsche für Ihr zukünftiges Headless Commerce um und passen es ganz an Ihre Bedürfnisse an. Wenn das Frontend entwickelt ist und Inhalte eingepflegt sind, binden wir es mit Hilfe einer Schnittstelle an Ihr Shopify Backend an.
Testing & Go-Live
Vor dem Livegang Ihres Headless-Shops testen wir diesen gründlich, damit ein reibungsloser Go-Live gewährleistet werden kann. Sie können den Shop im Vorfeld selbstverständlich ebenfalls ausreichend testen.





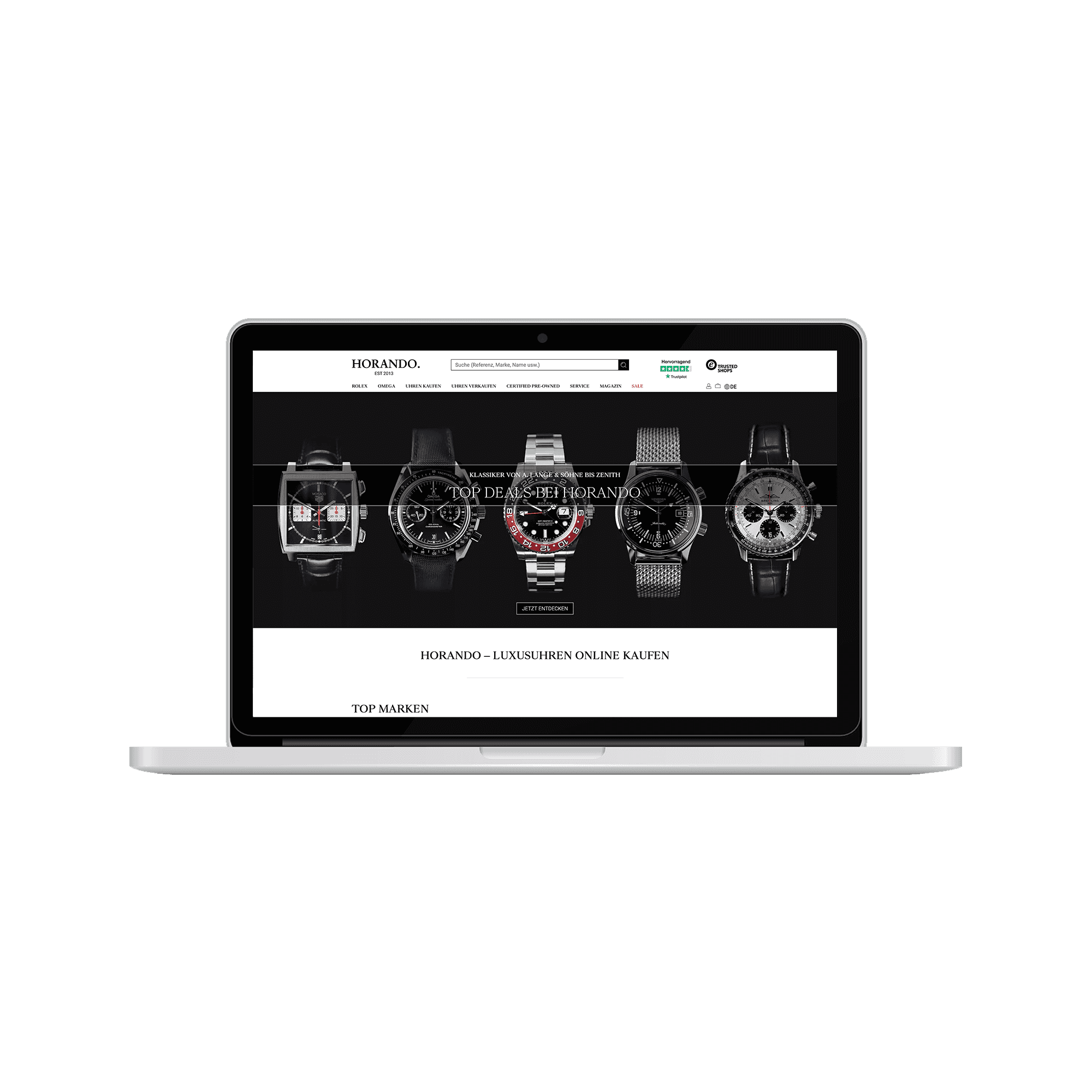
Horando
Horando geht mit der Zeit und profitiert von den vielen Vorteilen eines Headless CMS. Der Uhren-Händler hat sich für die Nutzung des Headless CMS Storyblok entschieden. Hier haben wir die Programmierung und das Implementieren von Inhalten übernommen. Anschließend haben wir das Content-Management-System mit Hilfe der API des CMS an das Headless Frontend angebunden.
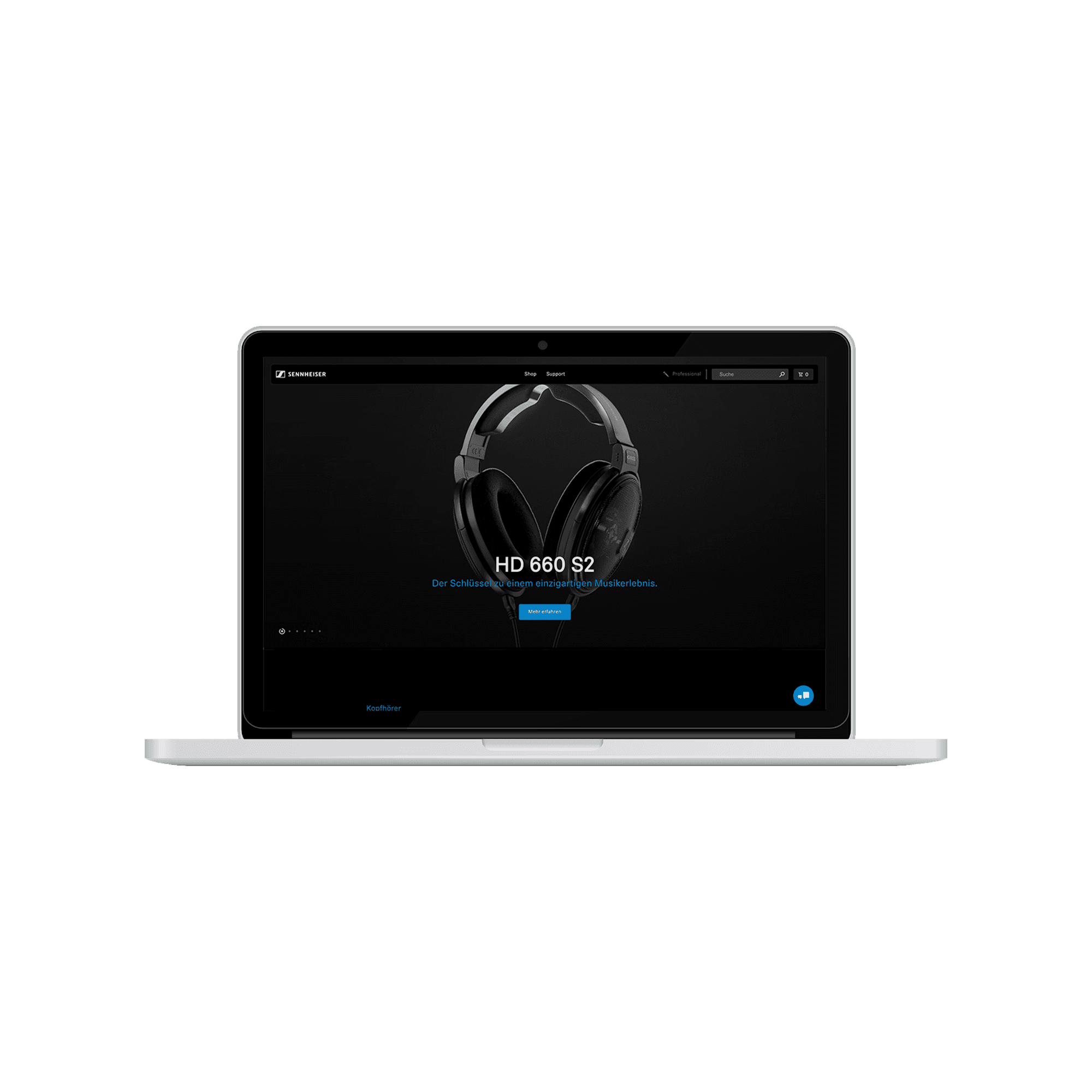
Sennheiser
Sennheiser nutzt ein Headless Frontend und gewinnt so mehr Flexibilität bei der Entwicklung und Gestaltung ihrer Benutzeroberfläche. Den Nutzern des Onlineshops wird dadurch eine individuelle und einzigartige User Experience geboten. Auch hier haben wir Shopify Plus als Backend mittels Schnittstelle angebunden.
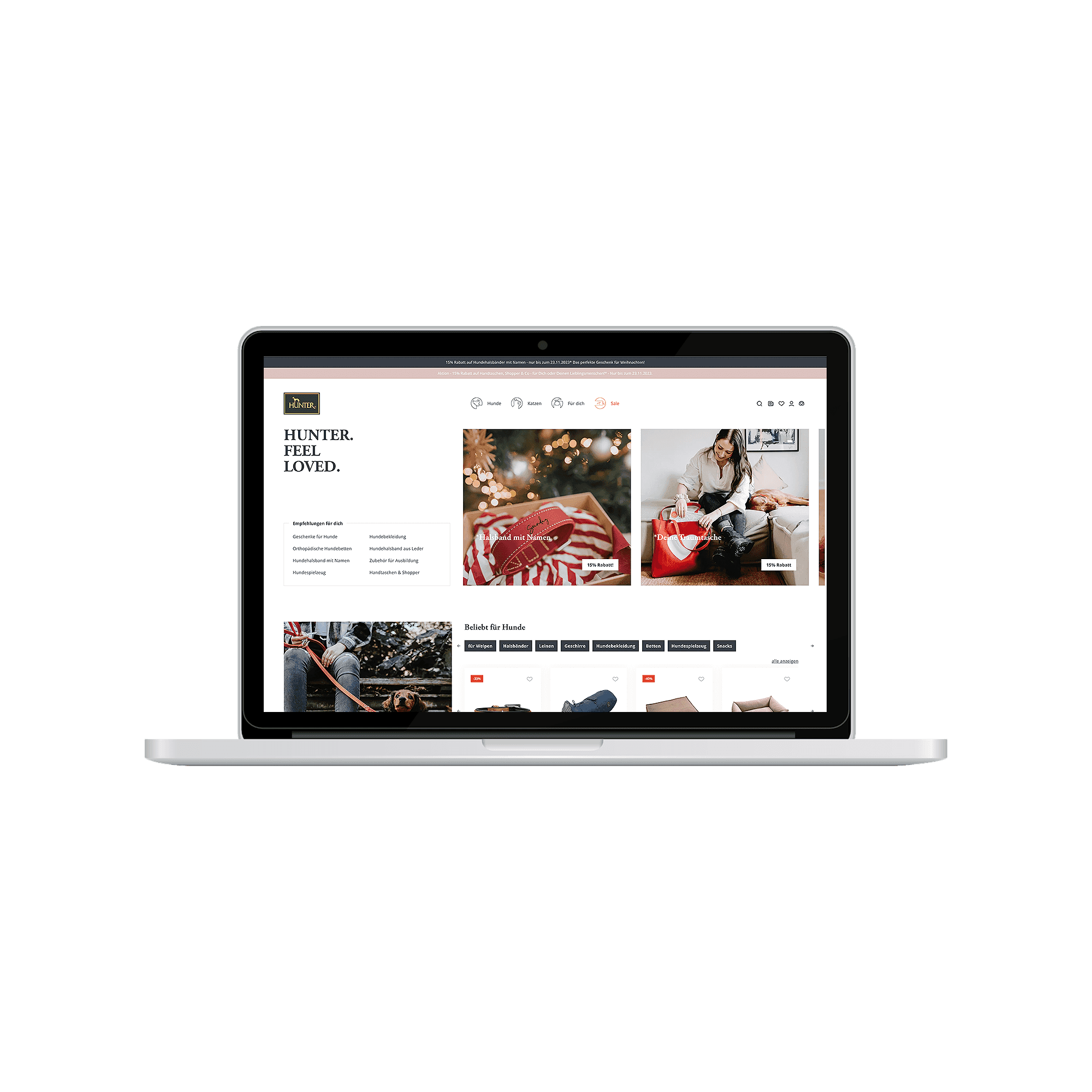
Hunter
Hunter weiß um die vielen Vorteile, die Headless Commerce mit sich bringt. Daher entschloss sich die Marke, Shopify Hydrogen einzusetzen, um das Frontend ganz flexibel entwickeln und gestalten zu können. Auch Hunter entschied sich für die Nutzung des Headless CMS Storyblok, welches wir konfiguriert und angebunden haben.
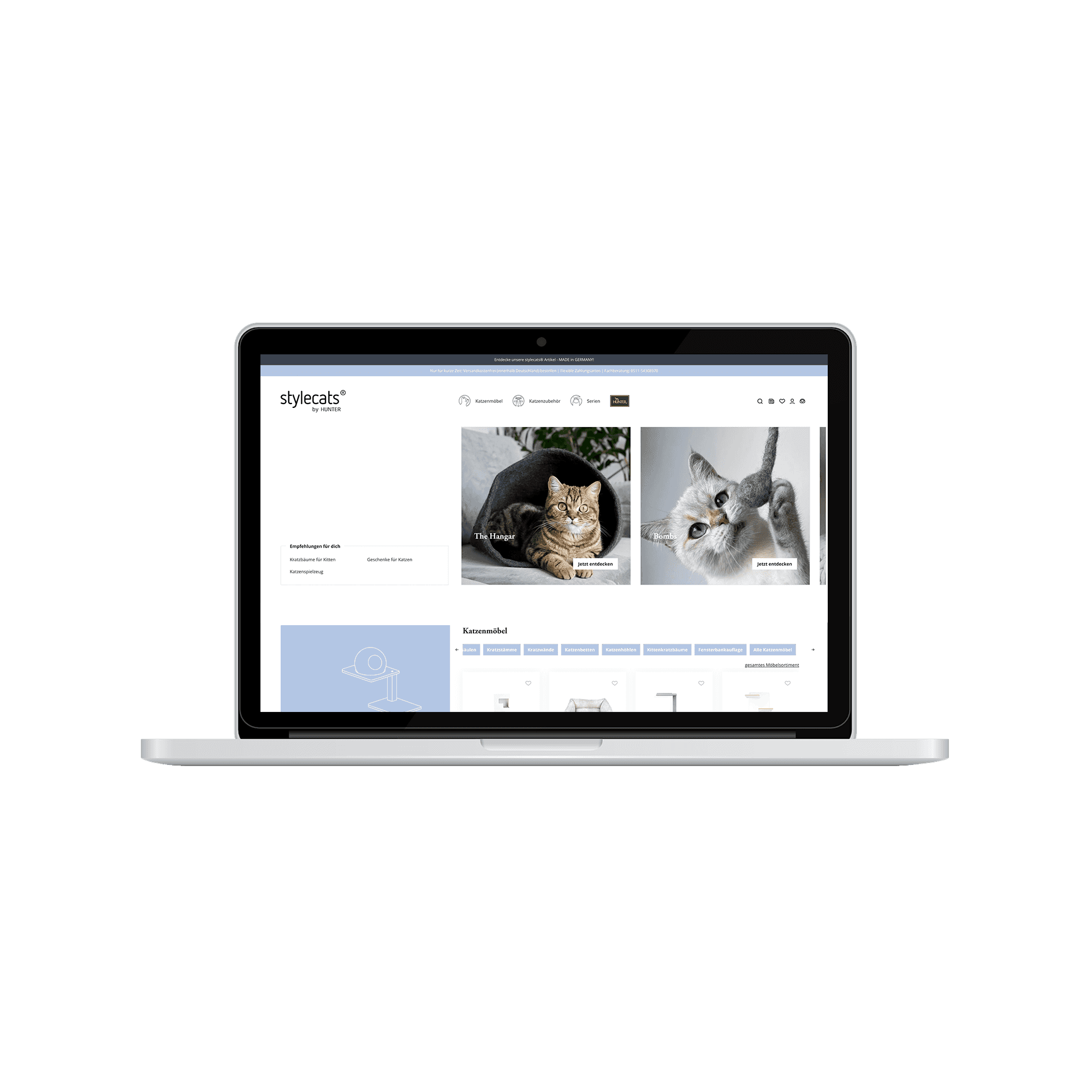
Stylecats
Auch bei ihrem anderen Shop stylecats®, dem Katzen-Pendant zu Hunter, profitiert die Marke von den Vorteilen, die Headless Commerce bietet. So teilen sich beide Shops das gleiche Backend, jedoch mit unterschiedlichen Storefronts. Der geteilte Warenkorb ist ein weiteres Highlight des Shops. Er ermöglicht es Kunden, den Warenkorb zu synchronisieren, egal in welchem der beiden Shops sie einkaufen. Der Headless-Shop wurde ebenfalls unter Nutzung von Shopify Hydrogen aufgesetzt.
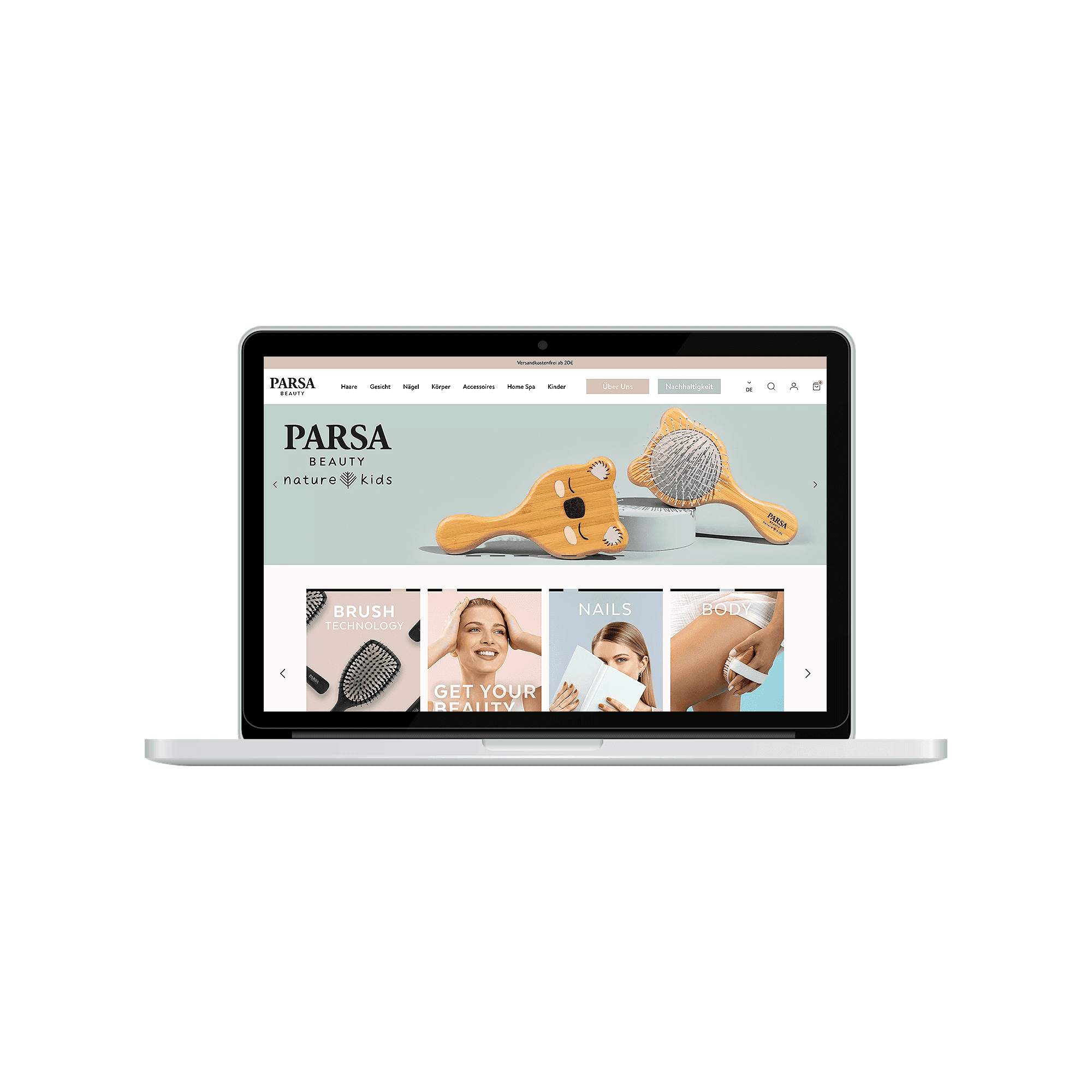
Parsa
Parsa weiß ebenfalls um die vielseitigen Möglichkeiten, die Headless Commerce bietet. Das Shopify Backend des Parsa Shops wird lediglich für den Checkout genutzt - der Rest läuft headless. Ein unschlagbares Argument für die Beauty Marke war die Flexibilität, mit der der Shop gestaltet werden konnte und dass so schnell auf aktuelle Trends reagiert werden kann. Parsa Beauty nutzt ebenfalls das beliebte Headless-CMS Storyblok.
Lassen Sie uns sprechen!
Beratung durch Shopify-Experten!

Co-Founder & CEO

Consultant